WordPress automatically makes multiple copies of image
submissions in various sizes by default. WordPress plugins and themes can also design their own picture
sizes.
We'll demonstrate in this article how simple it is to create extra image sizes in WordPress and use
them on your website.
Why Would WordPress Need to Create Additional Image Sizes?
All widely used WordPress plugins and themes typically handle image sizes quite well. To utilise as thumbnails on
archive sites, your WordPress theme might generate extra sizes.
However, sometimes these image sizes may
not even satisfy your needs. If you're using a post grid layout or a child theme, you might wish to use a different
picture size.
You may accomplish this by adding more image sizes to WordPress, then calling those sizes as
needed.
Having stated that, let's look at how to add more image sizes to WordPress.
Setting Up Additional Image Sizes for Your Theme
The majority of WordPress themes, including all of the best WordPress themes, include the featured image (post
thumbnail) function by default.
However, you must include the following code to your theme's functions.php
file if you are creating a custom WordPress theme in order to support post thumbnails.
add_theme_support( 'post-thumbnails' );
You may now utilize the functionality of registering additional image sizes by calling the method add_ image_size()
after you enable support for post thumbnails.
The following format is used when the add image size function
is called:
add_image_size( 'thumb-name-here', 120, 120, true ); Hard Crop
add_image_size( 'thumb-name-here', 400, 280, true ); Soft Crop
You'll see that we've provided 2 separate types of image sizes. Each has a variety of modes, including hard crop and
soft crop.
Let's go over each example and how you can implement it to your projects.
Thumbnail Mode: Hard Crop
As you can see, a "true" value is appended after the height. By using this command, WordPress is instructed to resize
the image to the specified dimensions (in this case 120 x 120px).
By using this method, everything is
assured to be precisely proportioned. Depending on the size, this function will automatically crop the image either
from the sides or from the top and bottom.
Thumbnail Mode: Soft Crop
Since soft cropping mode is usually enabled, there is no value added after the height. With this method, the image is resized appropriately without being warped. As a result, you might not receive the correct dimensions. The heights often vary depending on the percentage of each image and match the width dimension.
How to show different picture sizes in your WordPress theme
Now that you've provided the capability for the desired picture sizes, let's look at how to display them in
your WordPress theme. The following code should be pasted into the theme file where you want the image to
appear:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Please take note that you must paste this code within the post loop.
You
can display the additional picture sizes in your WordPress theme by
doing just that. It should probably be styled to match your needs and
wrapped around.
Regenerating Extra Image Sizes
You'll probably need to regenerate thumbnails if you're not doing this on a completely new website.
Only
sizes from the point at which the image was added to the theme are generated by the add image size() function. This
implies that any post photos added before the addition of this feature won't have updated sizes.
You must
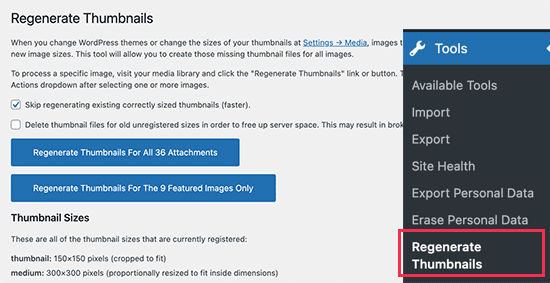
regenerate the new image size for older photos in order to correct this. The plugin Regenerate Thumbnails makes
this simple. When the plugin is installed and activated, a new choice appears in the menu: Tools » Thumbnail
Regenerate
You have the choice of creating new thumbnails for either all of the photographs or just the featured ones. To avoid
any unexpected behaviour or broken images, we advise that you regenerate all of your images.
Adding More Image Sizes to Your Post Content
Adding More Image Sizes to Your Post Content
Even though you have image sizes enabled in your theme, the
usage is limited to your theme, which makes no sense.
Why not make it available for the post author to use
within the post content because all image sizes are generated regardless.
Add the following code to your
theme's functions file to accomplish this.
function site_custom_image_sizes( $size_names ) {
$new_sizes = array(
'homepage-thumb' =>'Homepage Thumbmail',
'singlepost-thumb' =>'Infographic Single Post'
);
return array_merge( $size_names, $new_sizes );
}
add_filter('image_size_names_choose', 'site_custom_image_sizes');
Remember to save your edits after you've added the code.
Now you may upload a image to a WordPress page or post. Your customised image sizes are listed under the "Image size" option in the image block settings.
We hoped this tutorial would teach you how to add more image sizes in WordPress. If you have any query or suggestion please feel free to contact me.
Cheers.